Qt Creator Documentation
Qt is the faster, smarter way to create innovative devices, modern UIs & applications for multiple screens. Cross-platform software development at its best. Qt Documentation Snapshots Documentation snapshots generated from Qt source repositories. Extending Qt Creator; Qt Assistant [5.9.

X is a combination of an automated Documentation Creator and a full documentation authoring environment which can be used to create and maintain accurate, professional quality documentation. X is not just an automated documentation build tool - it is also includes a fully featured documentation authoring environment allowing you to author supplementary content (descriptions of web service resources and operations, hyperlinks to related pages or web sites etc.) where required. Leverage your existing source content (.NET Xml format source comments, COM HelpStrings, XSD Annotations, Web Service Descriptions, SQL/T-SQL/PL-SQL Source Comments, Javadoc comments, JsDoc comments) where available and create additional content in a rich and easy to use WYSIWYG authoring environment. Why Use Document!.
Fast, accurate, professional quality documentation;. Market leading authoring tools for creating supplementary content;. Document a wide range of solution elements -.NET Assemblies, Web Services (SOAP and REST), XSD Schemas, Javascript, COM Components and Java Projects;. Customizable HTML based template driven output can be adapted to your requirements and ships with standard phrases pre-translated to 9 different languages;. Generate documentation to HTML Help 1.x (CHM), Help 2.x, Microsoft Help Viewer or web ready pure HTML including a full Table of Contents, Index and Full Text Search.
Source comments always visible The Document! X Content File editor shows you the source comments (.NET Xml format source comments, COM HelpStrings, XSD Annotations, Web Service Descriptions, SQL/T-SQL/PL-SQL Source Comments, Javadoc comments, JsDoc comments) whilst you are editing (.NET is shown here), so that you can instantly see where the source documentation might require additional detail or replacement. X will automatically populate the description of members inherited from elsewhere in your assembly or the.NET Framework to further reduce the amount of documentation authoring effort.
When you add plugins or contribute new features to Qt Creator, you probably want other people to know about them and to be able to use them. Therefore, you should also contribute documentation for them. Follow the guidelines in this section to make sure that your documentation fits in well with the rest of the Qt Creator documentation. When you contribute a plugin, you should write documentation both for the developers who use Qt Creator and for the ones who develop it.
Qt Creator Source Code Documentation
Image riot.png Taking Screen Shots Qt Creator has the native look and feel on Windows, Linux, and, and therefore, screen shots can end up looking very different, depending on who takes them and which system they use. To try to preserve a consistent look and feel in the Qt Creator Manual, observe the guidelines listed in this section when taking screen shots. To make the images look similar regardless of the operating system they were taken on, you are asked to adjust their size to 75%.
This makes the screen shots hard to read, but they are provided more as reassurance for users that they are in the correct place in the UI than as an actual source of information. To make sure that no important information is lost, always place example values also in the text. Use the screen resolution of 1024x768 (this is available on all screens). Use the aspect ratio of 4:3. Open the application in the maximum size on full screen. Use your favorite tool to take the screen shot.
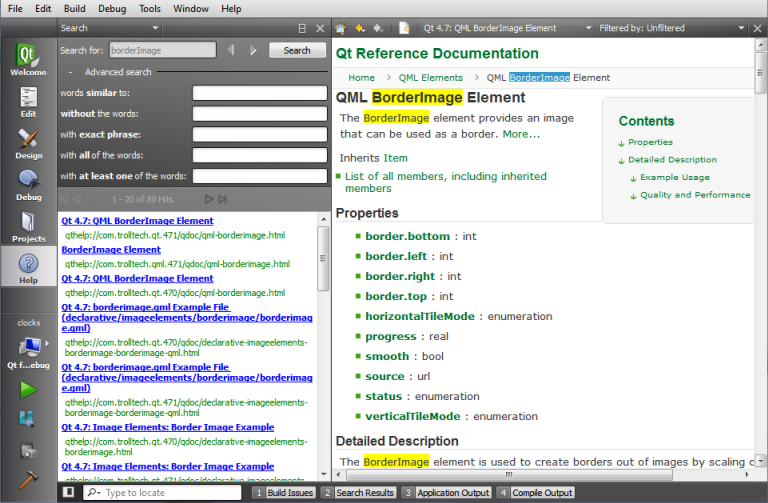
Include only the part of the screen that you need (you can crop the image also in the screen capture tool). In the screen capture tool, open the screen shot and adjust its size to 75%. To highlight parts of the screen shot, use the images of numbers that are stored in doc images numbers in the Qt Creator repository. Before you submit the images to the repository, optimize them to save space. Hightlighting Parts of the Screen You can use number icons in screenshots to highlight parts of the screenshot (instead of using red arrows or borders, or something similar). You can then refer to the numbers in text. For and example, see the topic in the Qt reference documentation.
This improves the consistency of the look and feel of Qt documentation, and eliminates the need to describe parts of the UI in the text, because you can just insert the number of the element you are referring to in brackets. You can find a set of images that show the numbers from 1 to 10 in the doc images numbers directory (or in the qtdoc module sources in doc images numbers). To use the numbers:. Take a screenshot as described above.
After resizing the screenshot, copy-paste the number images on the screenshot to the places that you want to refer to from text. Optimizing Images Save images in the PNG format in the Qt Creator project folder in the doc images folder.
Binary images can easily add megabytes to the Git history. To keep the history as small as possible, the Git post-commit hooks remind you to try to keep image size below 50 kilobytes.
To achieve this goal, crop images so that only relevant information is visible in them. Before committing images, optimize them by using an image optimization tool. Optimization should not visibly reduce image quality. If it does, do not do it. You can use a web service, such as, or an image optimization tool to shrink the images. For example, you can use the Radical Image Optimization Tool (RIOT) on Windows (very efficient) or ImageOptim on (much less efficient), or some other tool available on Linux.
With ImageOptim, you simply drag and drop the image files to the application. The following section describes the settings to use for RIOT. Using RIOT Download and install. Open your images in RIOT and use the following settings for them:. Color reduction: Optimal 256 colors palette. Reduce colors to: 256. Best compression (slow).
Color quantization algorithm: NeuQuant neural-net (slow). External optimizers: OptiPNG o3 Compare the initial and optimized images to check that image quality is preserved. If the image quality deteriorates, do not use color reduction (select the True Color option, instead).
You can also see the sizes of the initial and optimized image. Using OptiPNG Download and install. OptiPNG is a command-line tool that you can invoke from the Qt Creator project folder (or any folder that contains your project). To optimize a screenshot, enter the following command (here, from the Qt Creator project folder).
Optipng -o 7 -strip all doc /images / Building Documentation You use QDoc to build the documentation. Build the documentation from time to time, to check its structure and the validity of the QDoc commands. The error messages that QDoc issues are generally very useful for troubleshooting. For more information about setting up the build environment if you do not want to build the whole Qt, see on the Qt wiki. The content and formatting of documentation are separated in QDoc.
Qt Creator Download Windows

The documentation configuration, style sheets, and templates have changed over time, so they differ between Qt and Qt Creator versions. Since Qt Creator version 3.3, only Qt 5 is supported for building documentation. The templates to use are defined by the qt5 qtbase doc global qt-html-templates-offline.qdocconf and qt5 qtbase doc global qt-html-templates-online.qdocconf configuration file. They are fetched from Qt sources by adding the following lines to the qdocconf file:. include ($QTINSTALLDOCS/global/qt-html-templates-offline.qdocconf) for help files. include ($QTINSTALLDOCS/global/qt-html-templates-online.qdocconf) for publishing on the web Note: To have the correct fonts loaded for the online version, you must be running it on a web server.
Qt Creator Source Documentation
Note: If the styles look wrong to you when reading help files in Qt Creator or Qt Assistant, you might be looking at them in the instead of the Qr WebEngine browser. This happens if you do not have Qt WebEngine installed. To build documentation for the sources from the qtcreator master branch, use build scripts defined in the doc.pri file. To build all Qt Creator docs in the help format and to create help files (.qch), enter the following build commands from the project folder (after running qmake):. nmake docs (on Windows).
make docs (on Linux and ) The Qt Creator Manual HTML files are generated in the doc/qtcreator directory. The Extending Qt Creator Manual files are generated in the doc/qtcreator-dev directory. The help files (.qch) are generated in the share/doc/qtcreator directory in the Qt Creator build directory on Windows and Linux, and in the bin/Qt Creator.app/Contents/Resources/app directory on. You can view the HTML files in a browser and the help files in the Qt Creator Help mode. For more information about adding the help files to Qt Creator, see.